 Swing toolkit menyediakan banyak sekali komponen untuk membangun aplikasi GUI desktop. Swing toolkit juga menyediakan class-class untuk menangani interaksi antara aplikasi dan user menggunakan standard input seperti keyboard dan mouse.
Swing toolkit menyediakan banyak sekali komponen untuk membangun aplikasi GUI desktop. Swing toolkit juga menyediakan class-class untuk menangani interaksi antara aplikasi dan user menggunakan standard input seperti keyboard dan mouse. Komponen-komponen yang disediakan swing mencakup semua GUI toolkit yang lazim digunakan dalam apilasi desktop, seperti : JTabel, JList, JTree, JButton, JLabel dan masih banyak komponenkomponen lainnya yang sudah teruji dan siap pakai.
Selain komponen GUI, swing juga menyediakan fasilitas untuk proses undo, komponen untuk mengolah text, internationalization, Komponen GUI yang mendukung penyandang cacat (accessibility support) dan fasilitas drag-and-drop.
Look and Feel merupakan fasilitas yang unik dalam swing. Dengan fasilitas Look and Feel ini kita bisa dengan mudah merubah tampilan dari program kita sesuai dengan keinginan dan tujuan kita. Misalnya, agar program terlihat fancy atau agar program terlihat konsisten dalam segala keadaan.
Swing juga menyediakan library Java 2D untuk pengolahan data secara visual, seperti mengolah gambar, object 2D, bahkan animasi. SwingLabs.org menyediakan libary Swing Painter yang merupakan pengembangan dari Java 2D, Swing Painter ini memungkinkan aplikasi swing mempunyai tampilan yang indah dan terlihat profesional.
Dari fitur-fitur yang di tawarkan sangat menarik, untuk itu penulis akan membuat sebuah aplikasi sederhana menggunakan komponen dasar swing.
Berikut ini langkah kerja pembuatan aplikasi sederhana menggunakan komponen swing java netbeans.
1. Praktek1 (Bekerja dengan jLabel, jTextField, jButton)
a. Buka Netbeans 7.0
b. Mucul kotak dialog New Project, pada Categories : Java | Projects : Application – Klik Next
c. Tentukan project name: Praktek1, project location, project folder yang anda inginkan. Kemudian centang Create Main Class – Klik Finish
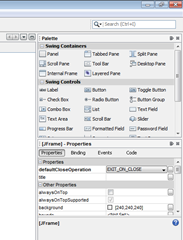
d. Klik kanan pada project anda – pilih new – klik jFrame Form (jFramePraktek1) hingga tampil seperti gambar berikut ini :
e. Tambahkan jLabel, jTextField, Jbutton ke dalam jFrame. Kemudian atur posisinya seperti gambar berikut :
f. Ubah properties Text ketiga komponen tersebut :
jLabel > Output
jButton > Clear
jTextField > Kosongkan
Ubah properties text jLabel, jButton dan jTextField seperti gambar disamping.
g. Klik kanan komponen jTextField, pilih Event > Key > keyReleased, kemudian ketikan kode seperti berikut :
jLabel1.setText(jTextField1.getText());
h. Klik kanan komponen jButton, pilih Events > Mouse > MouseClicked
ketikan kode seperti gambar berikut :
i. Tekan F11 untuk mengcompile dan jalankan aplikasi dengan menekan tombol F6 pada Keyboard.
j. Selesai
Pembahasan:
* Kode Komponen jTextField
jLabel1.setText(jTextField1.getText());
Analisa : Koding ini memiliki maksut yaitu KeyReleased apabila jTextField1 di isi dengan inputan dari keyboard, maka akan di tampilkan pada jLabel1 karena di setText dari getText jTextField1 tadi.
* Kode komponen jButton
Analisa : Setting koding jButton1MouseClicked bermaksut apabila jButton diklik maka akan menjalankan kode selanjutnya. Kode jLabel1.setText(“OUTPUT”) dan jTextField1.setText(“”) teksnya akan diset ulang menjadi OUTPUT pada jLabel1 dan kosong pada jTextField1.
* Analisa Hasil Program
Analisa : Dari hasil output diatas dapat diterangkan bahwa apabila kita mengetikan karakter pada jTextField maka akan ditampilkan pada jLabel. Contoh diatas adalah Ini Adalah Hasil Praktek1 (M3110111). Apabila kita klik tombol Clear maka jLabel dan jTextField akan di set teksnya menjadi OUTPUT pada jLabel dan kosong pada jTextField.
Cukup mudah bukan, selamat mencoba.
Cukup mudah bukan, selamat mencoba.











0 komentar:
Post a Comment