Menurut Dave Kearns, 2004 dalam bukunya User Management and Provisioning memaparkan pengertian dari User Management adalah proses penambahan, mengubah, dan menghapus akun pengguna, sandi, otorisasi, dan atribut dari aplikasi, database, situs web, dan perangkat keras atau perangkat lunak lainnya. Jadi manajement pengguna merupakan proses mengelola menambah, mengubah dan menghapus akun yang memiliki sandi dan otorisasi / hak akses tersendiri. Berikut ini akan kami paparkan bagaimana cara membuat manajemen pengguna menggunakan framework Yii dan database MySQL.
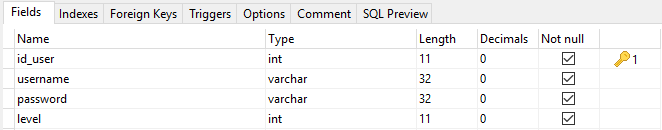
Yang perlu disiapkan adalah packet XAMPP untuk proses membuat database di MySQL dan menjalankan program di web server apache. Langkah pertama buatlah database dengan nama "User" teridir dari atribut id_user (int/AI), username (varchar, 32), password (varchar, 32), level (int) seperti gambar berikut ini:
Kemudian buatlah projek Yii atau install yii menggunakan CLI seperti berikut ini:
1. Unduh framework Yii di laman official yiiframework.com kemudian pilih menu download. Pada tutorial ini menggunakan Yii versi 1.1.17
2. Ekstrak file zip yang telah anda unduh ke dalam direktori htdocs, apabila saat anda melakukan instalasi secara default maka direktori anda berada di C:/xampp/htdocs/. Buatlah folder bernama yii.
3. Buka Command Prompt pada windows anda atau bisa anda ketikkan Windows+R pada keyboard kemudian ketik "cmd" <Enter>.
4. Apabila command prompt telah terbuka, silahkan ketik c:\xampp\htdocs\yii\framework\yiic webapp c:\xampp\htdocs\userlogin lalu tekan <Enter>. Pastikan setelah anda menekan tombol enter muncul notifikasi <Yes|No>[no]: maka yang harus anda lakukan adalah mengetik ”y” pada keyboard kemudian tekan enter.
Bersambung ... .
Kemudian buatlah projek Yii atau install yii menggunakan CLI seperti berikut ini:
1. Unduh framework Yii di laman official yiiframework.com kemudian pilih menu download. Pada tutorial ini menggunakan Yii versi 1.1.17
2. Ekstrak file zip yang telah anda unduh ke dalam direktori htdocs, apabila saat anda melakukan instalasi secara default maka direktori anda berada di C:/xampp/htdocs/. Buatlah folder bernama yii.
3. Buka Command Prompt pada windows anda atau bisa anda ketikkan Windows+R pada keyboard kemudian ketik "cmd" <Enter>.
4. Apabila command prompt telah terbuka, silahkan ketik c:\xampp\htdocs\yii\framework\yiic webapp c:\xampp\htdocs\userlogin lalu tekan <Enter>. Pastikan setelah anda menekan tombol enter muncul notifikasi <Yes|No>[no]: maka yang harus anda lakukan adalah mengetik ”y” pada keyboard kemudian tekan enter.
Bersambung ... .